Outsourcing is hard. We get it. But chances are that if you are failing to outsource, you will fail to insource too.
We often hear horror stories from our clients on being cheated off by their previous outsourcing partners. And how they swear never to work with anyone from India, or from Eastern Europe.
Usually, their biggest complaint is that they didn’t get what they were promised. Or what they did get was not delivered in time.
Newsflash: It’s just as much your fault as that of your outsourcing partner.
Just like for a product to sell, you need to find the right product-market fit. You also need to find the right outsourcing partner that fits your company culture and needs. Only then can your relationship work. It’s like hiring a company employee, except that he/she would sit in a different office.
If you have been outsourcing or looking to outsource, then it’s not just enough to be aware of the challenges. You must also know how to find workarounds or solutions to overcome these challenges. Here are our insights into overcoming the top 5 challenges faced by companies while hiring outsourcing partners:
1) Communication
Communication can be very hard even with employees in the same building. So how does one go about communicating effectively across continents and different time zones?
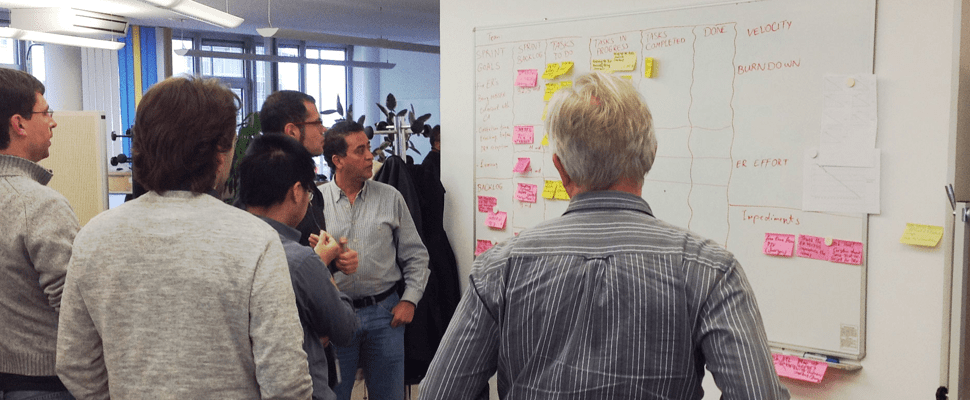
First of all, lay clear Sprint goals via JIRA user stories. Secondly, talk to your outsourcing team daily via daily standup. Thirdly, keep in constant touch during the day via slack/Microsoft teams and make sure to use video to communicate. And finally, use post-it collaboration tools like Mural or Miro during workshops.
Remember that there is no such thing as over-communication. Go on communicating till it feels like face-to-face communication.
And to test the temperament of your potential partner, you can ask them for an estimated delivery date during the pitching and sales process. By doing so, you can find out if they make an effort to understand your business, your users, your product need etc.? Do they ask the right questions? Do they anticipate a few slippery slopes? Do they realistically consider all of this while planning the timeline? If they are setting early deadlines in their enthusiasm to get a contract, take this as an early warning of bad communication.
Before you sign the final contract, make sure you have an upfront understanding of each other’s roles/responsibilities. Get it absolutely clear how each of you would contribute to the efficiency of business.
What has worked wonders for us is to leave as little room for ambiguity as possible, and have clear deliverables and a daily contact with our partner companies.
2) Trust
It takes a long time to build trust between the two parties. But often you do not get a long time to decide whether you want to work with a company on a long-term basis. Such decisions have to be made quite promptly in business.
In order to make that decision-making process faster and more robust, we suggest hackathons or trial-runs to check the compatibility between the two companies.
In a hackathon or trial-run, we usually ask the hiring company to give us a project that is self-contained, and does not require any work from their ongoing projects. A timeframe of two-weeks is usually assigned to deliver the outcome. This allows us to understand the customer. Similarly, they can also understand the process we follow, how we communicate and the speed and quality of our delivery.
It’s truly a very hands-on experience. A snapshot of what to expect before signing a long-term contract!
3) Quality
One of the biggest insecurities of a hiring company is to find out that they have been served with a poorly written code. And if you are blindly trusting the services of your outsourcing partner, you might find out about the poor quality or problems in your product quite late in your journey.
To ensure that you don’t get swindled off, hire your own technical architect. And have the code reviewed after every sprint, or at least every month. Define code review guidelines for frontend and backend. Make it clear that sprint would be considered complete only after the code review has been done. At your end, you can achieve some level of code quality by implementing tools such as Sonarqube.
Companies that do not have in-house technical architects can also go for a two-vendor strategy: one for development and one for architecture. Make sure that you have a clear understanding with the outsourcing partner about the authority and decision-making power for the affected business functions. All of this must be written into the service contract and everyone involved must be aware of the terms.
4) Culture
No one can deny the power of working under the same roof, going out for beers in the evening or celebrating birthdays together. It’s all part of the company culture and the friendships that come out of such proximity.
When an outsourcing company is hired, sometimes it can lead to an “us versus them” kind of conflict in a company owing to culture clashes.
One way to avoid this is to give preference to partners that demonstrate similar values in their organizations. If honesty is the most important virtue of your employees, make sure that your outsourcing partner also demonstrates honesty in their work.
And if it’s your first time outsourcing in a company that is as close knit as a family, we suggest expanding your outsourcing slowly. Take baby steps before implementing a large-scale strategy to outsource. This will allow you to make adjustments, and scale up or back as your company evolves.
5) Cost
The cost of building your own in-house expertise can be very steep. So most companies take the fastest and the most innovative route of outsourcing. Makes sense! You get something built from outside, pay the cost and think you are done. But hang on!
What happens when you find bugs or your server goes down? You need your outsourcing company again for maintenance. It’s as if you are bound to those external developers forever. And by now your outsourcing company has other clients that have more urgent needs, so you may not be their highest priority.
To avoid such precarious situations, we suggest that you start building your in-house expertise slowly on the side whilst working with your outsourcing partner. Until then, it is wise to include the maintenance of your product in the contract with your partner.
Keep in mind that it is still cheaper to get the outsourcing company to build your product than hire a bunch of developers, pay them salaries, their insurances, sick leave and holidays at the outset. You can do it over a period of time, but it’s a huge cost to absorb at the beginning of a new project.
Remember your outsourcing partner is not a one-night stand. It’s a live-in relationship. So select wisely!