How to take an idea to app launch in 8 weeks?
5 hacks to take an idea to app launch in 8 weeks
08 March 2019
Let’s say you have to take your idea to app. On average, it will take you about six to eight months to build/launch it. And it will easily cost you around $80-100k.
What if you could do all of that in half the time and almost half the budget? Well after having built 100 apps with around 10M users, and having failed multiple times in the last four years, we have finally devised a perfect formula for taking your idea to app in exactly 8 weeks in a budget of less than $50k.
By removing all the inefficiencies and waste out of the app development and design process, we have arrived at an incredibly clean, focused and fast-paced development cycle to speed up the journey from idea to app launch. (explained step-by-step below).
Timeboxing hack
Earlier our projects used to languish for weeks as the team would slog through the five stages of Design thinking: empathizing with user needs; defining user needs and problems; ideating by challenging assumptions and creating ideas for innovative solutions; prototyping solutions; and testing solutions.
Now we use the design sprint that forces you to do all of it in five days. You have a set of clear exercises and goals (explained step-by-step below), and at the end of each day, you measure your progress. Each sprint results in an outcome that can be presented to the user in the form of a prototype.
Agile hack
Even though we still follow Agile as before, we have fine-tuned it to maximize the efficiency of developers. Earlier, our developers would be pulled out of a running sprint on every Thursday to discuss user-stories for the next sprint in backlog refinement. This would take their focus away from the task at hand, making the development process much slower.
Now, thanks to Mike Cohn, we have a 3-day user story workshop upfront in which all the user stories for the next three months are written. And everyone is held responsible to write the stories. Not just the Product Owner. Even the developers and testers are involved in writing user stories. It makes them feel more connected to the product rather than just playing the role of code monkeys.
Re-usability hack
Through creating multiple apps over the years, we have been able to create a list of multiple re-usable components and libraries for web frontend (React JS), mobile app (React Native) and backend (using Java, Sprint-Boot). We have chosen React so that we could maximize code sharing between web, iOS and Android. That means we code less.
We have created generic components such as those required for registration, login, authorization, CRUD screens, notifications, analytics, payments etc. to shorten the development cycle. This way we don’t have to build these components from scratch, for new apps each time. Our goal is to reach a point where we can deliver 70% of the requirements through our re-usable components list and only develop the rest 30%.
Week-by-week plan from idea to app launch
Now to help you understand how we achieve our goal of launching an idea to app in 8 weeks, we have jotted down a week-by-week lowdown of our perfect formula that combines the best practices of Design Sprint, UX and Agile:
To execute an idea to app, you need a cross-functional team consisting of:
- Product Owner (PO)
- UX Designer
- Frontend developer
- Backend developer
- Tester
- DevOps
- Scrum Master (SM)
In building such a team, you are bringing the best practices of each department to the table. There is better communication, more accountability, and the overall progress of the team can be measured from multiple perspectives. You don’t lose time coordinating between departments or playing politics. Each member feels connected to the product.
Once you have a solid team in place, you start working on your daily tasks. In week one, you run the design sprint — a focused five-day process to quickly gather insights on users, prototype ideas and then validate them. The idea of getting immediate feedback is to save yourself from spending months on designing and developing a product that your users may not need.
Week 1: Design Sprint (Idea to App Prototype)
Monday: Map out the key problems and find a focus area
- First, gather as much information as possible about the idea and create a user journey map. Identify the complete flow of how a user will fulfill his/her goal using your product/service.
- For each user task, identify the problems or pain points faced by the users.
- Put down all the assumptions in How Might We format and identify one or two key problems that need to be solved with the app.
- Focus on one piece of the problem that you can solve in a week
Tuesday: Sketch competing solutions on paper
- Research the existing apps in the market that is solving the problem you choose to address.
- Once you have found some inspiration, let each member sketch out its own solution. This will help you make your abstract ideas more concrete.
- Start zeroing in on customers that fit your target profile for testing on Friday.
Wednesday: Turn your ideas into a testable solution
- Critique each sketch and choose the ones that have the maximum potential of meeting your end goal.
- Take the best parts of the chosen sketches and create a storyboard: a step-by-step plan for building your prototype.
Thursday: Create a prototype
- Start working on the customer-facing surface of your app so that you can finish your prototype in a few hours (or maximum one day). All you need is a feature that looks real to test it with your customers on Friday.
- One of the cheapest ways to prototype your app idea is to use the easily available online tools such as Keynote and Invision.
- Make sure everything is ready for Friday’s test: schedule, prototype, and an interview script.
Friday: Test with real customers
- Test your prototype with real customers, could be virtual, outside your building or inviting users in your office.
- While interviewing your customers, observe and learn how they interact with your prototype. Their reaction will tell you how you would iterate the designs in next Sprint.
Between Design Sprint and Sprint 1, we have Sprint 0 in week 2.
A week that is solely focused on creating user stories for the next three months and doing the initial tech. setup required to start. Sprint 0 helps each member to hold accountability for the user stories they write. It helps them focus better in the upcoming sprints because they don’t have to worry about understanding user stories in the middle of an ongoing sprint in backlog refinement.
Design Sprint is an important milestone to achieve from idea to app.
Week 2
Monday and Tuesday
- Once you have tested your prototype with customers and identified two prominent features that would solve your customer problem, start writing down user stories following Scrum in Agile.
- Split the two features into smaller user stories spread across the next three months in JIRA, or use free tools such as Trello to do the same.
- Each team member must write user stories to hold accountability and gain a deeper understanding of the features and product they are creating.
- Team members must decide the success criterion of the feature and analytics that need to be measured in it.
Wednesday, Thursday and Friday:
These tasks must be performed in collaboration among team members –
- Agree on the technology stack
- Create database architecture.
- Map requirement to re-usable components list to see what can be re-used and what needs to be developed
- Use boilerplates to set up the dev and demo environment (firebase, crashlytics etc.) and bitbucket repository
- Set up the Jenkins pipelines and AWS cloud
- Set up slack channel for communication
In addition, the UX designer and Product Owner (PO) work closely together to create a developer ready designs on sketch app for Sprint 1 and get feedback internally from the rest of the team.
In Sprint 1 (week 3 and 4), team develops one selected feature and test it internally with PO for immediate feedback in order to make informed decisions, such as whether the feature is solving the problem of the users, how it needs to be changed or tweaked to meet the the user needs and how the next sprint must be planned.
Week 3 and 4
Monday of week 3:
All the sprint planning must be achieved on the first day of the week. The entire team has to agree on the set of user stories needed for the current sprint.
Tuesday, Wednesday and Thursday and Friday of week 3 and Monday, Tuesday, Wednesday, Thursday of week 4 :
- Now is the time to start writing the code for Feature 1. Make sure to write clean code and maintain flawless back-end connections because they will help you maintain the code easily and deliver new features faster
- While the development team works on developing and testing Feature 1, PO and UX designer update or write user stories for the next Sprint and create designs on the sketch app.
- Once Feature 1 is developed and internally tested by testers, it is deployed on the demo environment on the cloud.
Friday of week 4
- At the end of the two-week sprint, all the team members must sit down and have a Sprint Demo and Retrospective. In demo meeting, the team shows the completed user stories to the Product Owner and seeks his acceptance.
- In Retrospective, the team reflects on the sprint output, and finds ways to improve. Nowadays we use Lightning Decision Jam for that
- One of the biggest advantages of having short sprints is that they allow you to incorporate feedback from customers.
- You can plan your next sprint based on your findings in the sprint retrospective.
In Sprint 2 (week 5 and 6), we develop another selected feature and test it internally for immediate feedback in order to make informed decisions. But in addition to that, we make use of the quick feedback received on Feature 1 and start fixing all the bugs in it. The goal is to reach perfection incrementally by actively engaging with users.
Week 5 and 6
This two-week sprint focuses on building Feature 2 and fixing the bugs found in Feature 1 during customer testing on the demo environment.
As the launch date approaches, the Product Owner and Marketing expert start building landing pages to create awareness about the upcoming app, using tools such as squarespace or unbounce.
They also prepare all the app store submission requirements like app icons, app screenshots, descriptions etc. You could follow one of the app submission checklists available online for that.
Campaigns on Facebook, Instagram, Twitter etc. help in creating the initial 20-50 downloads – a solid pool to do your first tests with real customers.
Week 7 and 8 (Idea to App launch)
This two-week sprint focuses on fixing the bugs found in Feature 2 during customer testing on demo environment.
Once Feature 1 and Feature 2 are tested and all their bugs are fixed, set up the production environment and submit your app to Google and Apple App stores.
Beyond week 8
After the first two features are launched, the development team continues to build further features in the same format of bi-weekly sprints.
The Product Owner continues to test the launched features with wider audience face-to-face. He captures new insights and requirements, tests them using feedback and data, and collaborates with the team to develop new features and components. It is the responsibility of the Product Owner to act as a liaison between the end customers and team members.
The iterations of the features continue until the point of the success criteria defined by the team in Sprint 0 is achieved.
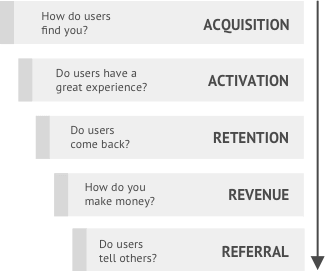
Through all these iterations, the team strives to find answers to the following questions:
- Who is using the app?
- How often are they using the app?
- Why are they using the app?
- How could we acquire more users?
- How can the existing users be converted into paying customers?
Getting answers to these questions might take anything between 8-16 weeks after the first launch. But once you get the answers, you will be able to achieve the desired product-market fit.